STORM React Diagrams 6 [beta]

pssst! Looking for the old version 5?
DEMO: http://projectstorm.cloud/react-diagrams
DOCS (incomplete) https://projectstorm.gitbooks.io/react-diagrams
[! BETA NOTICE !]
Version 6 is now in Beta, please let us know if you find anything inconsistent so we can try and get ready for a final release. Everything in master here represents 6.0, if you are looking for the stable and old version 5, please go here :)
Docs are currently being worked on, along with a migration path.
What
A flow & process orientated diagramming library inspired by Blender, Labview and Unreal engine.
- Modern Codebase written entirely in Typescript and React, the library makes use of powerful generics, advanced software engineering principles and is broken up into multiple modules.
- Hackable and extensible the entire library including its core can be extended, rewired and re-assembled into fundamentally different software to suit your own software needs.
- HTML nodes as a first class citizen the library was originally written to represent advanced dynamic nodes, that are difficult to represent as SVG's due to complex input requirements ux requirements.
- Designed for process the library is aimed for software engineers that want to rewire their programs at runtime, and that want to make their software more dynamic.
- Fast diagram editing the defaults provided give the heighest priority to editing diagrams as fast as possible.
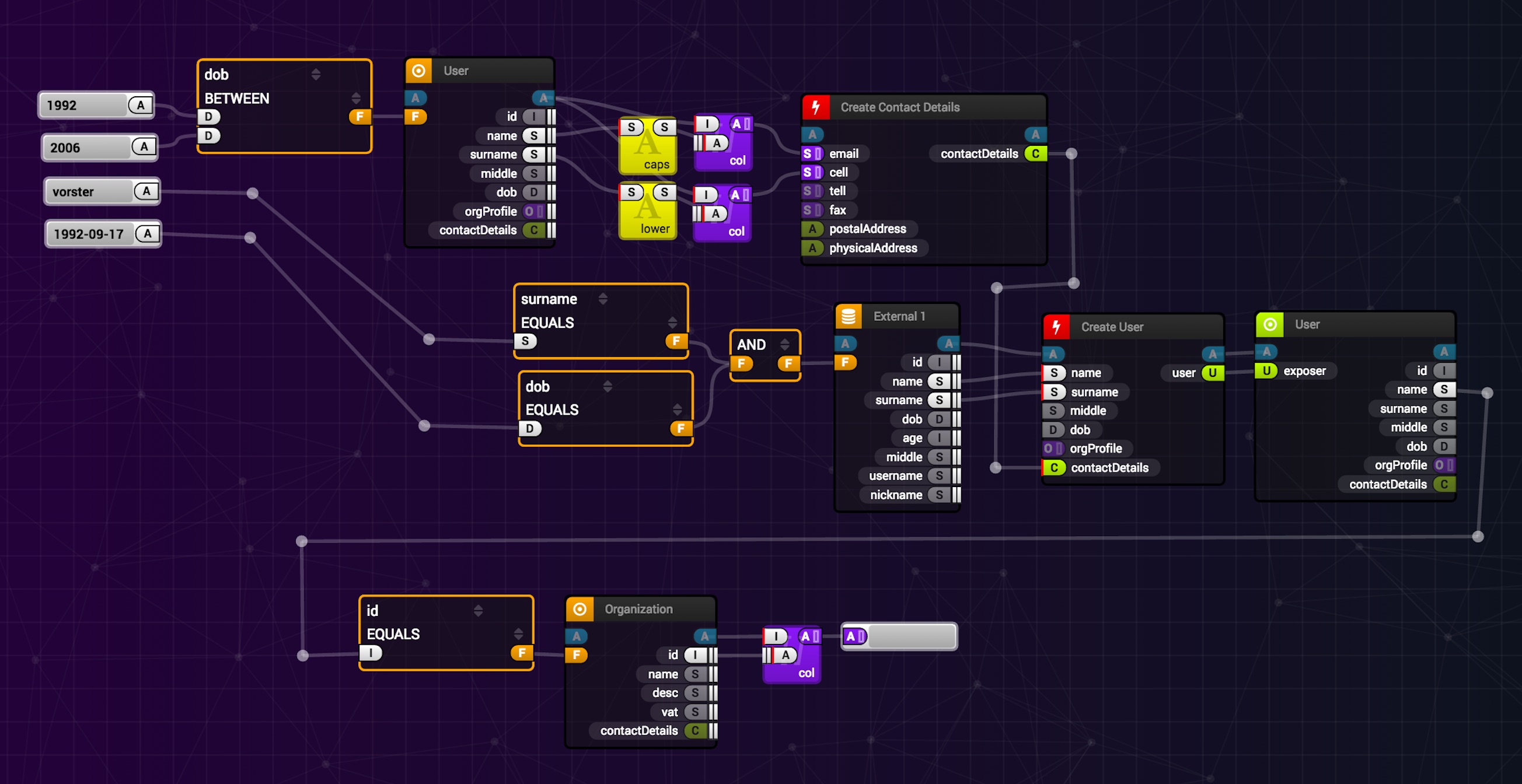
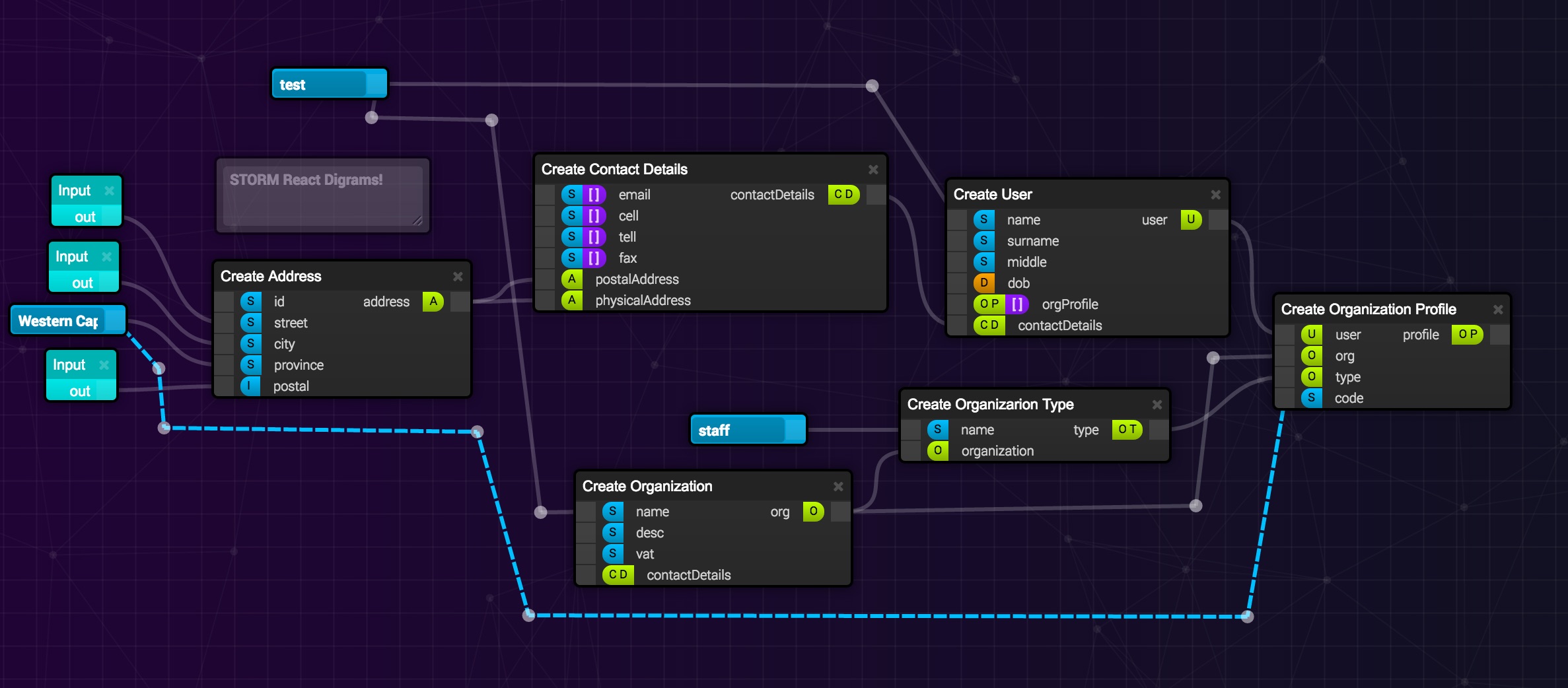
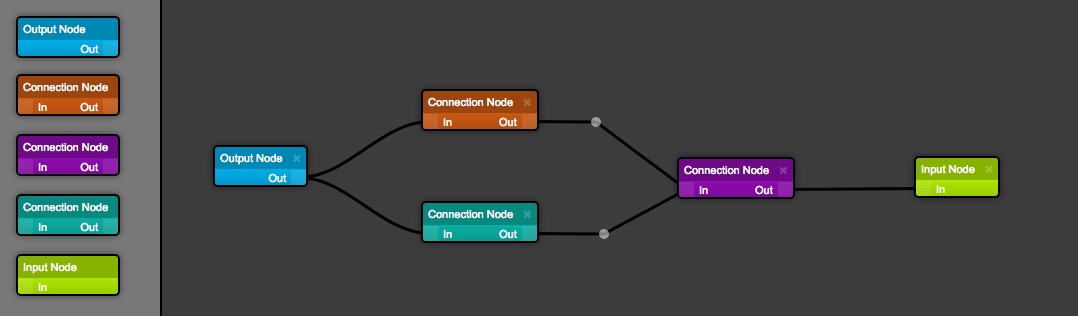
Gallery
Example implementation using custom models: (Dylan's personal code)


Get started with the default models right out of the box:

Installing
For all the bells and whistles:
yarn add @projectstorm/react-diagrams@next
This includes all the packages listed below (and works (mostly and conceptually) like it used to in version 5.0)
A more modular approach
This library now has a more modular design and you can import just the core (contains no default factories or routing)
yarn add @projectstorm/react-diagrams-core@next
this is built ontop of the evolving react-canvas-core library
yarn add @projectstorm/react-diagrams-core@next
which makes use of
yarn add @projectstorm/react-geometry@next
and of course, you can add some extras:
yarn add @projectstorm/react-diagrams-defaults@next
yarn add @projectstorm/react-diagrams-routing@next
How to use
Take a look at the demos
or
Take a look at the demo project which contains an example for ES6 as well as Typescript
Run the demos
After running yarn install you must then run: cd packages/diagrams-demo-gallery && yarn run start
Building from source
Simply run yarn build in the root directory (or NODE_ENV=production yarn build if you want a production build) and it will spit out the transpiled code and typescript definitions into the dist directory as a single file.
We use webpack for this because TSC cannot compile a single UMD file (TSC can currently only output multiple UMD files).

